HorizontalBar.gwt.xml---------------------------------------------------------
<?xml version="1.0" encoding="UTF-8"?>
<module rename-to='horizontalbar'>
<inherits name='com.google.gwt.user.User'/>
<inherits name='com.google.gwt.user.theme.clean.Clean'/>
<inherits name='com.extjs.gxt.ui.GXT'/>
<inherits name='com.extjs.gxt.charts.Chart'/>
<inherits name="com.gwtext.GwtExt"/>
<entry-point class='co.kr.inspien.chart.example.client.HorizontalBar'/>
<source path='client'/>
<source path='shared'/>
<stylesheet src="js/ext/resources/css/ext-all.css"/>
<script src="js/ext/adapter/ext/ext-base.js"/>
<script src="js/ext/ext-all.js"/>
</module>
HorizontalBar.java---------------------------------------------------------
package co.kr.inspien.chart.example.client;
import com.extjs.gxt.charts.client.Chart;
import com.extjs.gxt.charts.client.model.ChartModel;
import com.extjs.gxt.charts.client.model.ToolTip;
import com.extjs.gxt.charts.client.model.ToolTip.MouseStyle;
import com.extjs.gxt.charts.client.model.axis.XAxis;
import com.extjs.gxt.charts.client.model.axis.YAxis;
import com.extjs.gxt.charts.client.model.charts.HorizontalBarChart;
import com.extjs.gxt.ui.client.widget.ContentPanel;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
/**
* HorizontalBarChart Example
* @author Owner
*
*/
public class HorizontalBar implements EntryPoint {
@Override
public void onModuleLoad() {
//Pannel 생성
//(Design모드를 실해하기위해선 onModuleLoad() 메서드와 Panel이 생성되어 있어야 함.)
ContentPanel cp = new ContentPanel();
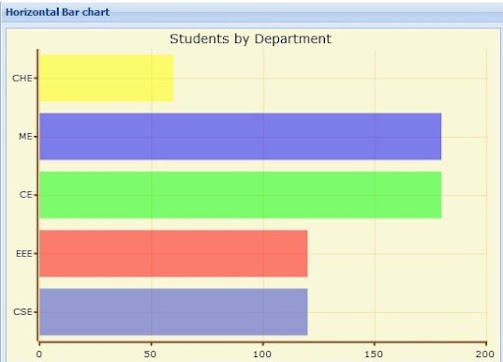
cp.setHeading("Horizontal Bar chart"); //Title
cp.setFrame(true); //Frame, 스타일 지정
cp.setSize(550, 400); //Layout 사이즈 지정
cp.setLayout(new FitLayout()); //Layout 생성
//차트를 구현하기 위해선 open-flash-chart.swf가 꼭 필요함.
String url = "ExtGWT/chart/open-flash-chart.swf";
final Chart chart = new Chart(url);
chart.setBorders(true); //위젯 테두리 표시
chart.setChartModel(getHorizontalBarChartModel()); //차트모델 주입
cp.add(chart); //Panel에 차트 추가
RootPanel.get().add(cp); //RootPanel에 ContentPanel 추가
}
/**
* HorizontalBarChartModel
* @return
*/
public ChartModel getHorizontalBarChartModel() {
//차트 제목 및 속성 지정
ChartModel cm = new ChartModel("Students by Department",
"font-size: 14px; font-family: Verdana; text-align: center;");
XAxis xa = new XAxis(); //X축 생성
xa.setRange(0, 200, 50); //최소값, 최대값, 간격
cm.setXAxis(xa);
YAxis ya = new YAxis(); //Y축 생성
ya.addLabels("CSE", "EEE", "CE", "ME", "CHE"); //Y축 Labels추가
ya.setOffset(true);
cm.setYAxis(ya);
//가로 막대 추가
HorizontalBarChart bchart = new HorizontalBarChart();
bchart.setTooltip("#val#Students"); //Tooltip 지정
bchart.addBars(new HorizontalBarChart.Bar(60, "#ffff00"));
bchart.addBars(new HorizontalBarChart.Bar(180, "#0000ff"));
bchart.addBars(new HorizontalBarChart.Bar(180, "#00ff00"));
bchart.addBars(new HorizontalBarChart.Bar(120, "#ff0000"));
bchart.addBars(new HorizontalBarChart.Bar(120, "#333ccc"));
cm.addChartConfig(bchart); //차트구성
cm.setTooltipStyle(new ToolTip(MouseStyle.FOLLOW));
return cm;
}
}

댓글 없음:
댓글 쓰기